Social Bookmark Share Button Widgets Speed and Performance Comparison

Webmasters loves their readers to help them share articles so that they are able to get more traffic which only means more money from advertisement. Now you know why there are requirements to like, share, tweet, digg, +1, stumble and etc just to enter a giveaway draw. I’ve never installed any social buttons until one of my reader requested it so that he is able to share interesting stories more easily. Well it makes sense as good things should be shared. There are a couple of ways to implement these social buttons. If you are using WordPress, there are a dozen of free plugins which allows you to easily add the social buttons but they require maintenance and updating.

Another option is to use a hosted share button such as ShareThis, AddThis, Lockers (AddToAny), Tell-a-Friend, SmartAddon and etc. All you need to do is select the look of the button and insert a small piece of code to the page that you want the button to appear. Upon hovering or clicking the button, normally a popup will appear listing tons of social websites to share and also the option to email the article to your friends. I am not going into details of the social buttons but rather the performance. Adding social buttons to your webpage will definitely decrease the performance of your website and increase the load time. Remember that Google has taken website performance into consideration of rankings so we don’t want to install and use a social button that slows down your website.
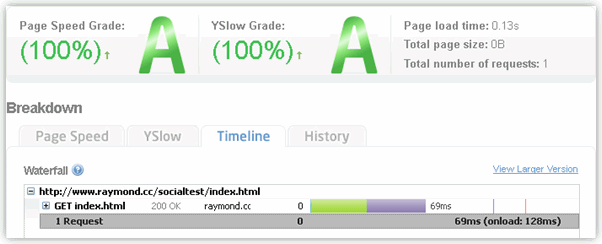
As a test, I’ve uploaded an empty HTML page with ONLY the social button codes and then analyze the performance on GTmetrix to get the Page Speed and YSlow grade. The total page size, number of requests and also waterfall timeline is recorded. The social buttons tested are from the default style and settings without manually adding, changing or removing any services. The empty page without any code that is used as baseline gets a Grade A 100% for Page Speed and YSlow.

7 social bookmarking web services are tested. They are:
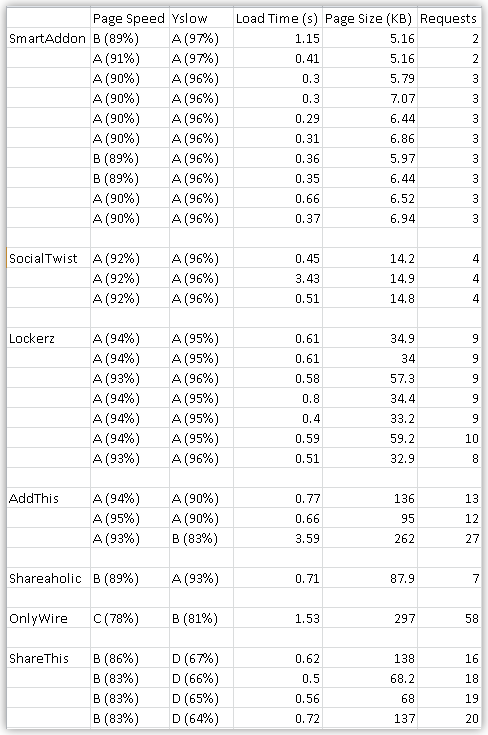
After running a total of 29 tests on different pre-configured buttons, below is the results sorted from the best to the worst.

We can see that SmartAddon, SocialTwist, Lockerz and AddThis performs pretty well. Lockerz actually scores the best in Page Speed and YSlow but I am putting them at number 3 because of the amount of requests and page size that is larger than SmartAddon and SocialTwist. We should try to avoid ShareThis because YSlow reported an empty href in one of their files instantly dropping their grade to D.
Although the Page load time values are not entirely accurate but it should be taken into consideration because some servers are not fast enough to serve the files, causing delays in loading the web page. For example if you take a look between ShareThis and Lockerz. ShareThis has more requests and twice the page size of Lockerz but ShareThis takes the same amount of time to finish loading compared to Lockerz. Hopefully this performance report will help you in choosing the right social share button for your website.





User forum
8 messages