How to Vectorize an Image Without Losing Quality

Have you ever tried enlarging an image and then it became blur? I tried many years ago but I never found a way to enlarge it without loosing quality. Some people said that it’s impossible and some even suggested to pay and get them done professionally… Here is an example. I want to enlarge my logo to 200% and here is what it looks like after scaling it to 200%.

As you can see, the enlarged image is horrible. I wouldn’t want to use such low quality and blur image on my website. Fortunately, there’s a simple way that I can enlarge images without loosing their quality.
There are actually two different types of image, a vector image and a bitmap image.
A Vector image isn’t an really image at all as you would define it in the traditional sense. Where a standard image you would think of is made up of dots, or pixels, a vector image is a text file made up of a series coordinates and other numbers which defines sets of lines, shapes and curves called vectors. Each of these vectors can then be given extra information such as color, line thickness, infill etc. Because all the information in vector images is simply stored as a set of mathematical numbers, when you modify or resize that image all you’re actually doing changing the properties of the vectors and not trying to stretch or distort anything.
JPG, PNG and GIF are bitmap images and each pixel has it’s own color information which you can see if you zoom right in using a paint program. When you resize a bitmap image, the pixels themselves don’t get stretched but new blank pixels are inserted to increase the size. The paint program then has to make a series of guesses as to what colors to put in those new blank pixels and fill in the gaps. This is why resizing bitmaps can sometimes look quite bad because the guesswork inevitably is never going to be 100% accurate.
The good news is, you can vectorize bitmaps so they can be scaled or enlarged while maintaining quality.
There is a website called Vector Magic which used to offer a free online auto-tracer service to convert bitmap images to vector images. All you need to do is upload your image and they would vectorize it for you. The results are just about the best I have seen for an online service. The bad news is, the service is no longer free which is a real shame, although if you register you get 2 free tokens which counts as 2 free conversions. So if you only have 1 or 2 images to convert, it’s worth a look.
There is a little bit of a workaround if you simply want to resize a logo or simple small image. The idea is to resize the image using the Vector Magic online service, take a screenshot using the Windows Print Screen function (“Prt Scr” on your keyboard) or a screenshot capturing software, and then paste and edit it inside your favorite paint program. While this isn’t ideal and does depend in part on your desktop resolution, it does give you an increased image size without decreasing image quality and with no pixelization.
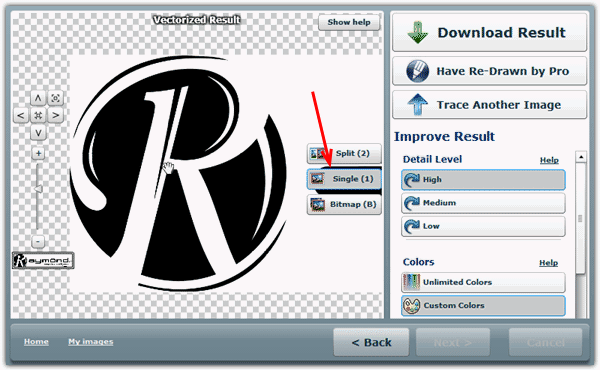
Once the Vector Magic conversion is complete and you can see the result, press the “Single (1)” button arrowed to switch to single view allowing for a larger viewable area and more space to zoom in and take a screenshot.

Although there are several commercial tools such as Adobe Illustrator, XaraX or Corel Draw, there aren’t many free programs around to easily convert bitmap images to vector images for you. Inkscape is able to work with and convert images to vectors and does a much better job than most of the online converters. To do a conversion download and install Inkscape or run the portable version and load your bitmap into the program.

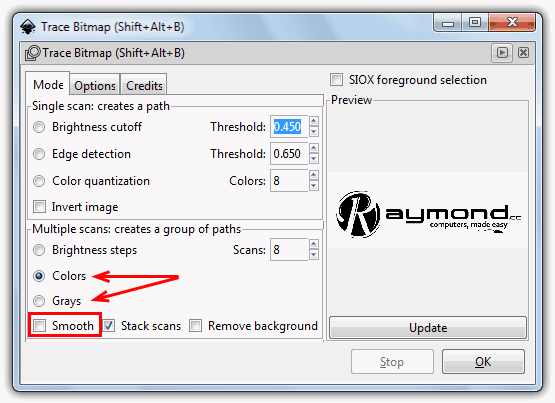
Press Shift+Alt+B to open the Trace Bitmap window, and then choose Colors or Grey depending on the colors in your image. Untick Smooth and click OK to convert, making sure the image in the main window is selected or it won’t convert. The results are pretty good although still not quite as good as Vector Magic.
There are a couple of limitations when converting from a bitmap image to a vector image. Vector images work best when there are clearly defined edges in the image and there isn’t too much color. Things like logo’s, basic clipart or even cartoon images are things which come out quite well. Bitmaps like photo’s and images without clear edges or with high amounts of detail and different shades of color don’t work well, if at all.





User forum
34 messages