%20 in URL - What Does it Mean? [Answered]

You may have once in a while stumbled on a hyperlink from an email message or even a website containing two digits preceded by a percent sign. A common example is %20 and they are called percent encoding. Let’s take a real live hyperlink as an example. The link below points to a YouTube icon with a 256×256 dimension and there is a percent encoding %20 in the middle of the filename.
https://www.raymond.cc/images/youtube-icon%20256×256.png
Copying and pasting the link into a Firefox web browser URL bar and hitting the enter key will instantly change the %20 percent encoding character into a blank space.

However, for Google Chrome and Internet Explorer the percent encoding is maintained and not automatically replaced with a blank space. Interestingly if you copy the URL containing the blank space character from Firefox and paste it into Notepad, the blank space will be converted back into %20 percent encoding.
The fact is every character on your keyboard can be converted into a percent encoding but it would be too troublesome and cryptic to encode every character. So to make things easier, the common characters that are safe and unreserved don’t ever need to be percent encoded while the reserved and unsafe characters may have to be percent encoded.
According to URL RFC, there are a total of 14 unsafe characters, which are:
< > # % { } | \ ^ ~ [ ] ` and blank/empty space
While there are only 10 reserved characters:
$ & + , / : ; = ? @
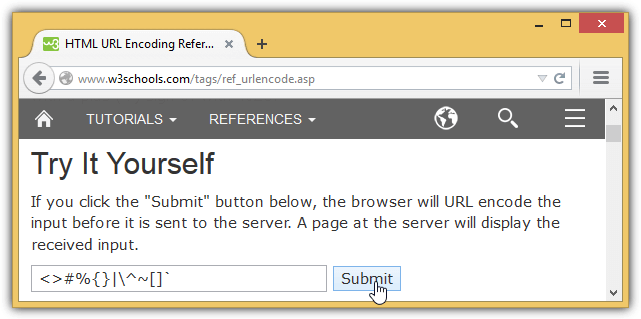
It is interesting to know that although there is an RFC standard to replace the unsafe and reserved characters to percent encoding, different applications can act differently. You can test your web browser by visiting W3Schools’s website, and enter the unsafe and reserved characters in the “Try It Yourself” box and click the Submit button.

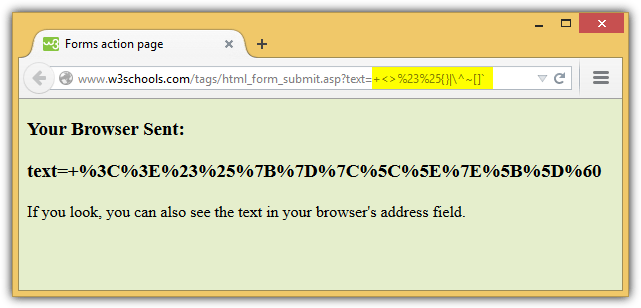
If you look at your web browser’s URL address bar located at the top, you will see which characters are not percent encoded.

After testing Internet Explorer, Mozilla Firefox and Google Chrome, only IE doesn’t encode @ from the reserved character to percent encoding. As for unsafe characters, Firefox ignores 11 characters out of 14, Chrome ignores 3 out of 14 and IE encodes all unsafe characters to percent encoding. You would have also noticed that the empty space is being encoded to the plus + sign for all 3 browsers and this is because it is in the query part of a URL.
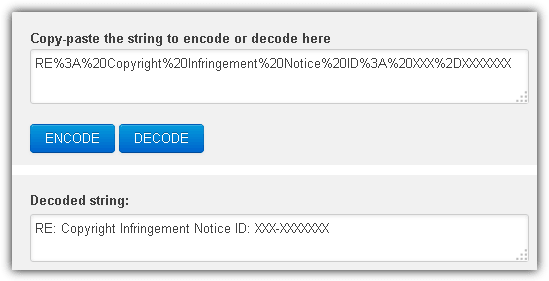
Most of the time the percent encoding does not cause any problems but it would be difficult to read if you have a message that has percent encoding in it. An example is receiving an email with the subject ” RE%3A%20Copyright%20Infringement%20Notice%20ID%3A%20XXX%2DXXXXXXX” and you’d have to refer to the percent encoding table to manually replace the percent encoding with a real symbol.
A simple solution is to visit a website that offers percent encoding conversion for free. Paste the encoded text or URL to the box and click the Decode button. The decoded string will be shown at the box below in an instant.






User forum
12 messages