Analyze Font Information on a Website with Firefox or Chrome

There are some absolutely fantastic looking fonts being used on some websites, and when you see one you like, you might like to know what it’s called. Identifying the name of a font that is being used on a website is pretty easy for web designers. However, for users that only know how to use the WYSIWYG (What You See Is What You Get) web page builders, it won’t be easy. First you need to check the webpage’s source code, then find out what DIV tags are being used and finally check the the cascading style sheets (CSS) file. The CSS file will reveal what fonts are being used and what extra settings they might be using. An easier way to automatically find out what font that is being used on a website is by using a browser add-on to do the detective work for you.
Here I will look at 4 browser add-ons, 3 for Firefox and 1 for Chrome. The Firefox ones are called Font Finder, FontInfo and Context Font. The Chrome extension is What’s the Font?
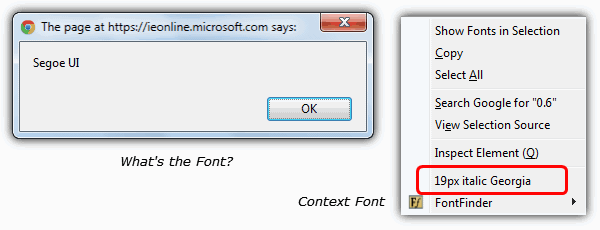
After installing either Context Font or What’s the Font? add-on, simply use your mouse to highlight a piece of text that you want to check for the font type and size, and right click. Context Font will show the font of selected text directly in the context menu itself. As for What’s the Font?, it will do a similar thing apart from pop up a dialog to tell you the font.

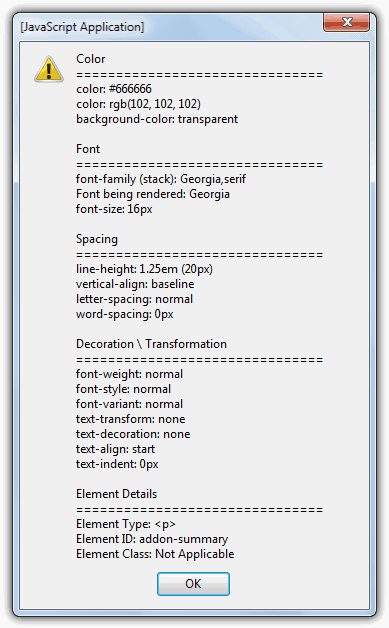
Font Finder needs a small extra step in that you select Analyze selection from the Font Finder sub menu in the context menu. Font Finder is able to give much more detailed information such as the font color, background color, line-height, vertical-align, letter-spacing, word-spacing, decoration and element. It is also able to edit an element and copy its value to the clipboard.

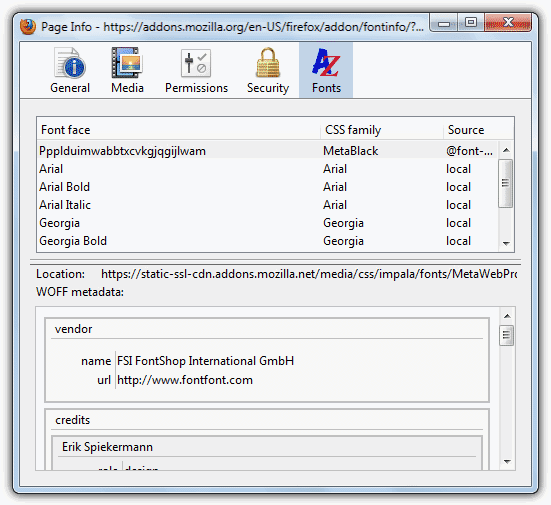
FontInfo is slightly different. Although it can pop up a window telling you the font name similar to What’s the Font?, there is also a more powerful “Fonts” tab when you right click on the page and select “View Page Info“. This gives extensive information about all the fonts on the current page.

Let’s take this website for an example. The add-on’s show 12px verdana for this website but when you right click on the Adsense ads, it shows the same thing but weirdly it looks different, probably slightly bigger.
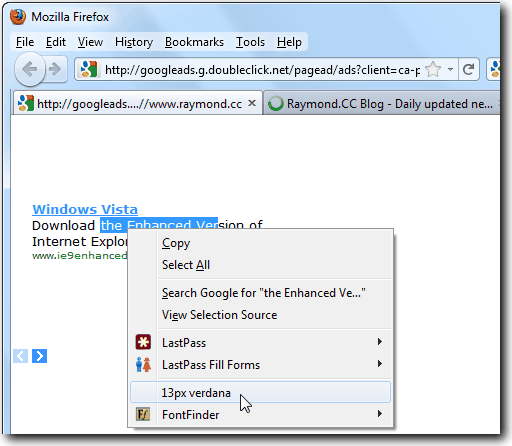
Trying to check what font and size is being used by Google Adsense requires a bit more work. Useful for a webmaster that wants to blend the ads with the text used on their website. What you need to do is right click on Adsense advertisement, go to This Frame and select Open Frame in New Tab. A new tab will open showing only the Google advertisement and nothing else. If you see an image ad, you will need to refresh until you see the text advertisement. Now highlight the text that you want to check on the font and size, and the add-on’s are able to tell you what font and size is being used.

The Context Font add-on is compatible with Firefox. What’s the Font? was tested on Google Chrome.
If you’re not only interested in identifying fonts on websites but also looking for a way to restore Windows Notepad to its default font or settings, you can explore this guide on restoring Notepad’s default font.





User forum
11 messages