PNG Compressor Software: 15 Best Free to Download in 2023

12. PNGGauntlet (PNG)
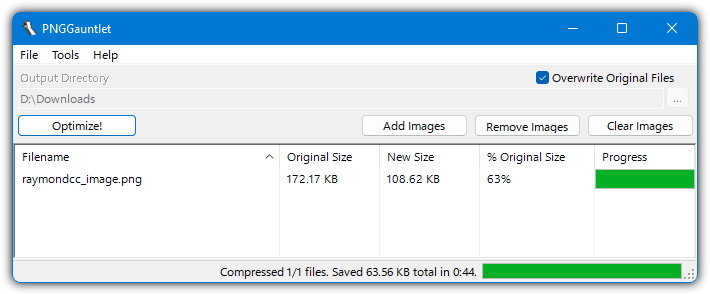
PNGGauntlet is not a compression tool itself but a front end that uses third party compressors (PNGOUT, OptiPNG, and DeflOpt) to get the smallest file size. Obviously, trying three different compression tools one after the other does increase the overall time, but it takes the work out of trying all three tools separately.

A nice feature is the ability to automatically queue multiple files for batch processing. Although maximum compression is already set for each tool, there are other options available from the Tools menu. Note that PNGGauntlet has not been updated since 2012 but both PNGOut and OptiPNG have been updated since then. You can copy the updated versions into the PNGGauntlet’s Support folder.
13. Pngcrush (PNG)
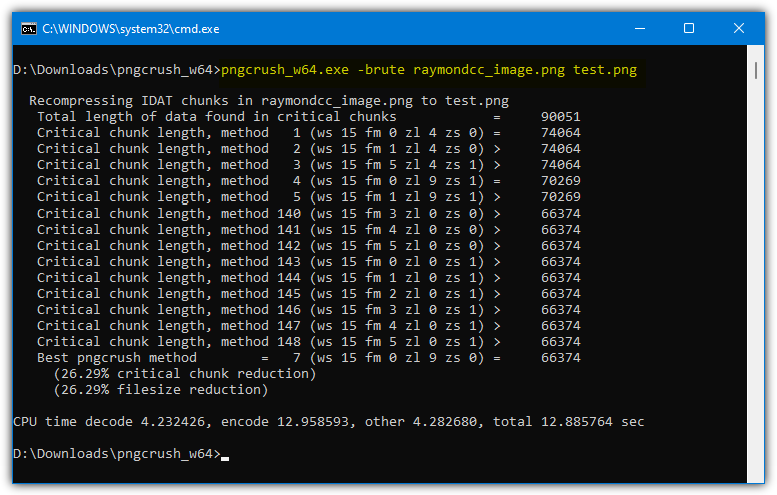
Pngcrush is another open source command linetool that attempts to optimize PNG images by trying out different compression levels and PNG filter methods. If you use the -brute switch, Pngcrush will test the image with 148 internal methods to find the one that gives the best compression.
Pngcrush maximum compression command:
Pngcrush.exe -brute filein.png fileout.png

14. Kraken (PNG)
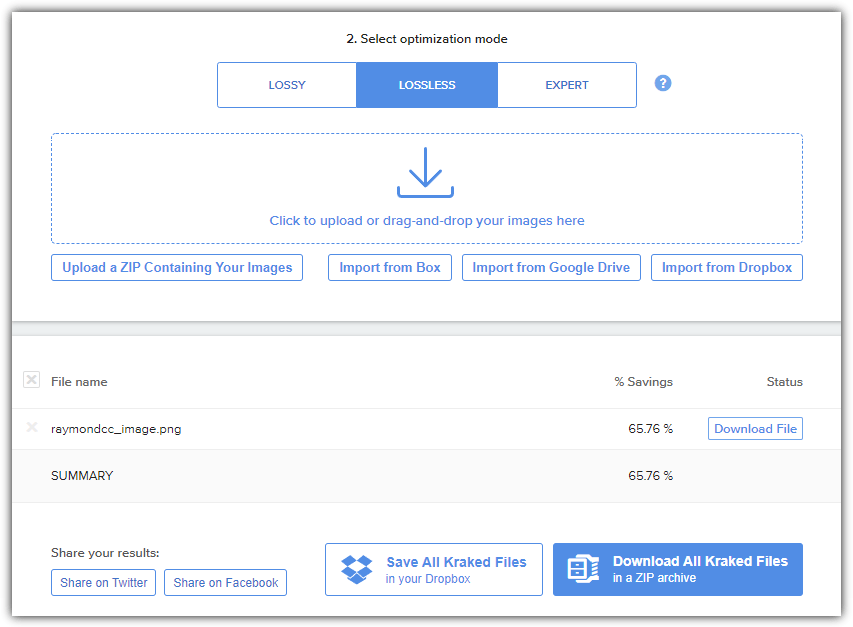
Kraken is a free online image optimizer that supports both lossless and lossy optimization modes. You can choose the source of the image from your computer or import from Box/Dropbox/Google Drive. Compressed PNG images are kept on the server for 12 hours.

The maximum image size is only 1MB which should be OK for most use cases. One of the test images we used in the compression size test wouldn’t compress because of this limitation.
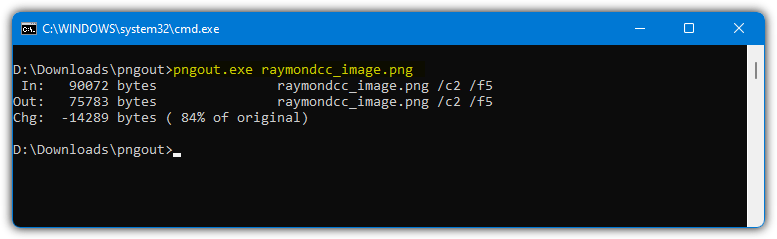
15. PNGOUT (PNG)
Unlike most command line PNG optimizers, PNGOUT is not open source because the compression algorithm is used in the commercial GUI version called PNGOUTWin. Although it is not open source, you can find pre-compiled binaries for Windows, Linux, BSD, and Mac OS. PNGOUT uses the highest Xtreme compression by default so there’s no need for a compression level argument.
PNGOUT also accepts GIF, BMP, JPG, Targa, and PCX images as input files. The command is:
pngout.exe image.png

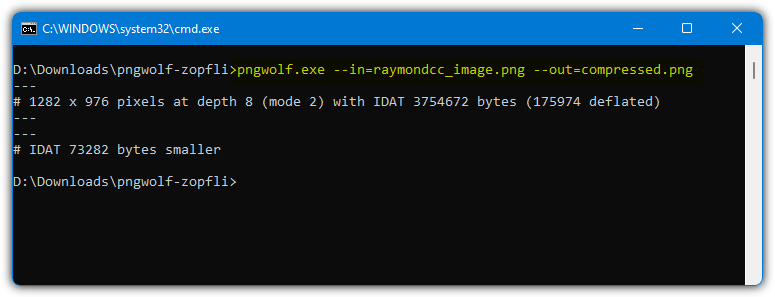
16. PngWolf-Zopfli
This tool is a fork of an old PNG optimizer called PNGwolf dating back to 2007. It adds a final compression step using the Zopfli algorithm which tries to squeeze out that extra few KB. Although there are a number of arguments that can be supplied, there isn’t a great deal of documentation about them. Supplying no arguments apart from input and output file name seems to produce good results.
PngWolf-Zopfli maximum compression command:
PngWolf-Zopfli.exe –in=inputimage.png –out=outputimage.png

17. Pngoptimizer.com / Webp-converter.com (PNG and WebP)
Pngoptimizer.com is a very simple website that allows you to upload images up to 3MB for compression. Drag an image onto the browser window or click the browse button to look for the image file followed by clicking the Convert! button.

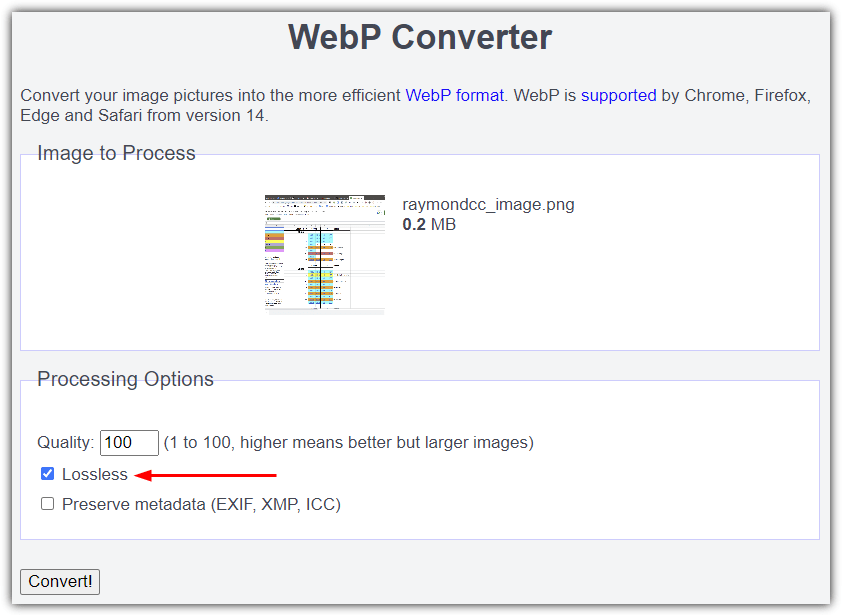
The WebP compression is actually a separate image converter page where you can convert PNG or JPG into WebP. Click the browse button or drop a JPG/PNG onto the window, check the Lossless box and press Convert!

Visit PNGoptimizer | WebP Converter
PNG and WebP Compression Tests
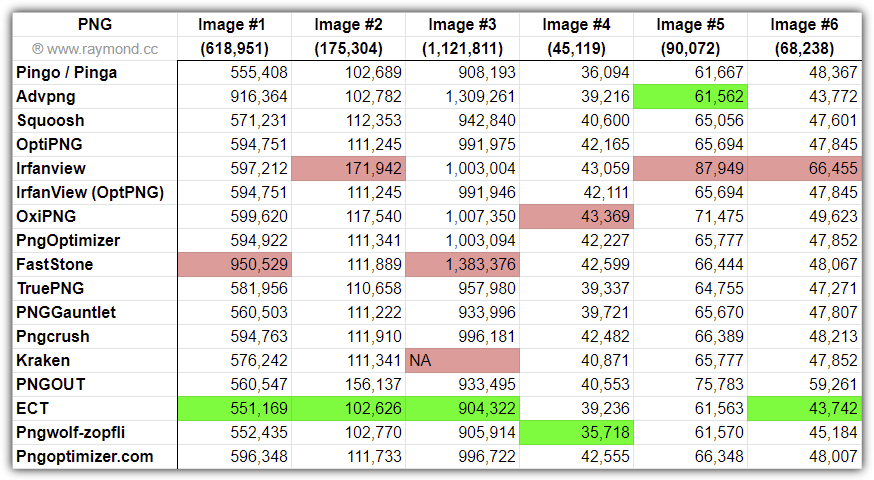
As mentioned earlier, we took 6 uncompressed 24-bit PNG images and compressed them to both PNG and WebP to see which tools produced the smallest file sizes. The file dimensions and sizes are listed below.
Image #1 – 1280 x 800 – 618,951 bytes
Image #2 – 1282 x 976 – 175,304 bytes
Image #3 – 1280 x 720 – 1,121,811 bytes
Image #4 – 900 x 520 – 45,119 bytes
Image #5 – 1024 x 718 – 90,072 bytes
Image #6 – 1024 x 706 – 68,238 bytes
All tests were performed using the best settings listed for each program or website.
PNG Compression Test

It’s clear that ECT is a very good compressor, it won four tests and did very well in the others. Pingo and Pngwolf-Zopfli were both very close behind and also produced great results. We wouldn’t recommend IrfanView’s built in compressor but the OptiPNG plugin works well and performed identically to the command line tool. Faststone and AdvPNG struggled with larger images, smaller image sizes were more competitive.
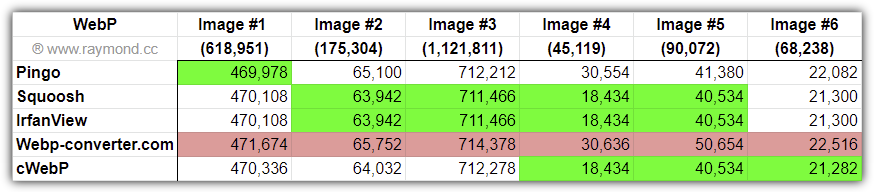
WebP Compression Test

A couple of things are clear. Webp-converter.com performed worst across the board so only use it if you have to. You can also see that Squoosh, Irfanview, and cWebp produced identical or very similar results which tells you they are likely using the same compression method. It’s not a surprise as Squoosh and cWebP are both made by Google. Irfanview probably uses cWebP for the basis of its DLL file.
Final note: If you want a tool that compresses both PNG and WebP well, then Pingo would be the command line choice and IrfanView, with the OptiPNG plugin, would be the best GUI based option. For the best out and out command line compressors, ECD, Pingo, or PNGWolf would be the choices for PNG and Google’s own cWebP for WebP images.





User forum
24 messages