PNG Compressor Software: 15 Best Free to Download in 2023
The GIF image format is commonly used for short animated images while JPEG is for higher quality photos using lossy compression to reduce file sizes. PNG is good on smaller and transparent pictures because it’s lossless and you don’t lose quality. The newer WebP is dual role because you can compress images with either lossless or lossy compression but it’s a bit less compatible than JPEG and PNG.
You can easily find many tools on the Internet to compress image files but most, if not all of them produce different file sizes. Reducing the image file size as much as possible helps to save bandwidth cost, reduce time to download, and even achieve a higher Google PageSpeed score because “optimize images” is one of the priorities.
In this article, we look at 17 free PNG and WebP lossless compressor tools (online, command line, desktop GUI) and also find which ones produce the smallest file sizes while preserving image quality. This is not a PNG vs WebP article as it’s about which PNG tools compress a PNG better and which WebP tools compress WebP better. It’s up to you to decide which format best suits your needs.
Note that we are not including options that don’t allow lossless compression on both PNG and WebP. Popular converters like the online TinyPNG will therefore be missing. The maximum available compression setting is listed and used for each program or service.
1. Pingo / Pinga (PNG and WebP)
Pingo is interesting because it’s one of the few command line tools that can compress both PNG and WebP images using lossless (and lossy) compression. In addition to those two formats, Pingo is also able to compress JPG and APNG files along with a simple ability to resize images, convert to greyscale, enhance details, and remove transparency.
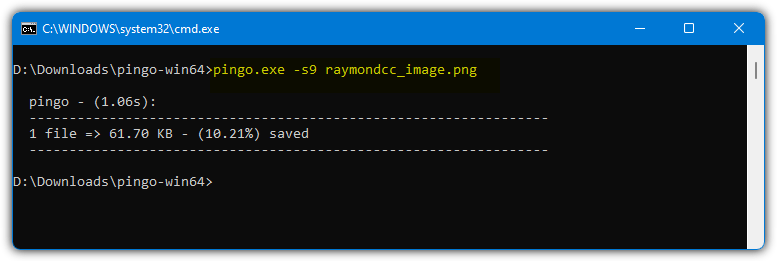
Pingo maximum compression for PNG:
Pingo -s9 image.png

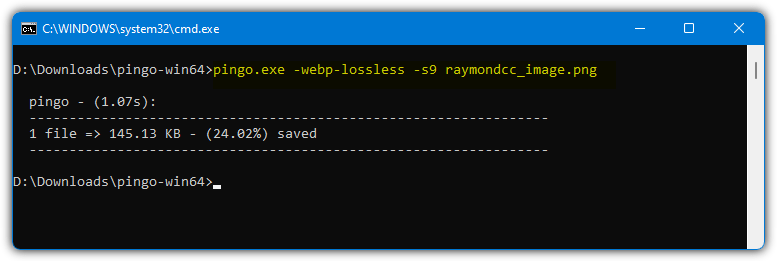
Pingo maximum compression for WebP:
Pingo -webp-lossless -s9 image.png

Pinga is a GUI interface for Pingo but is limited to just PNG and JPG compression. All you have to do is enable Extreme compression from the dropdown and uncheck Lossy Compression in the Settings to get the same output as Pingo. It’s also considered experimental so could be a bit buggy.
2. ECT (Efficient Compression Tool) (PNG)
There are a couple of things that make ECT a potentially useful tool. Firstly, it can compress JPEG, Zip, and GZip files in addition to PNG. Also, it’s the most up to date tool here with the latest release only a couple of days old. ECT is open source and cross platform with a Mac OS version available. If you just supply a folder to the command, it will process and compress all files in that folder.
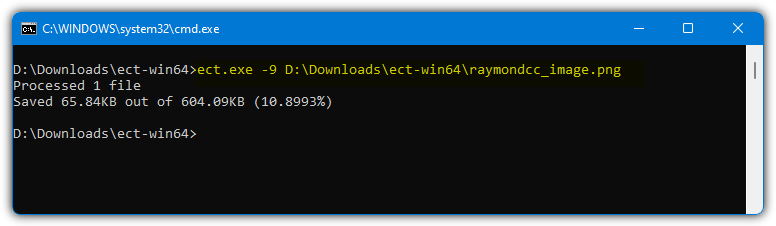
ECT maximum compression command:
ECT.exe -9 image.png [or folder path]

Download ECT (Efficient Compression Tool)
3. advpng (PNG)
Advpng is part of AdvanceCOMP that contains multiple free utilities to recompress Zip archives, PNG, MNG, and GZ files. After a gap of four years, AdvanceCOMP had a new release in 2022 although it was only compatibility fixes. The maximum “Insane” compression mode can be a bit slower on older machines but modern computers won’t see a compression time of more than a few seconds for a moderate size image.
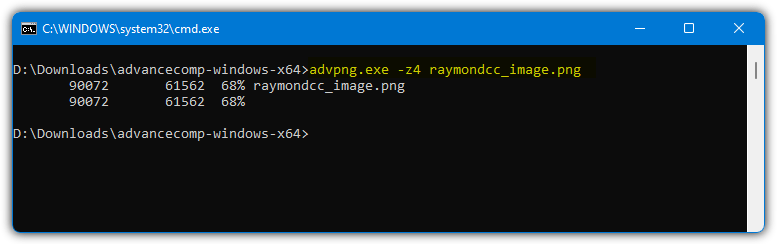
Versions are open source and available for Windows, DOS, Mac OS, and Linux. Advpng maximum compression command:
advpng.exe -z4 file.png

4. Squoosh (PNG and WebP)
It might come as a surprise to some, but Squoosh is actually an online file compressor and basic image editor from GoogleChromeLabs. Essentially, GoogleChromeLabs is a bunch of side projects created by the Google Chrome developers. Besides JPEG and AVIF, Squoosh also supports compressing PNG and WebP using both lossy and lossless methods.

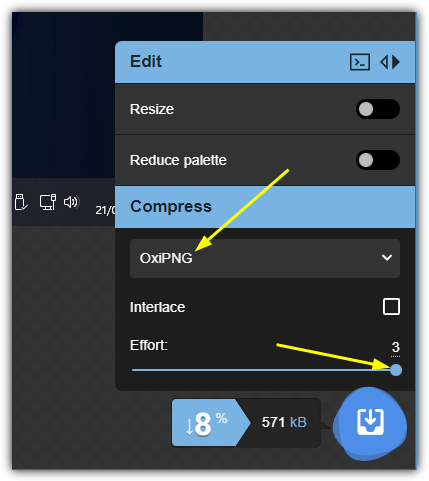
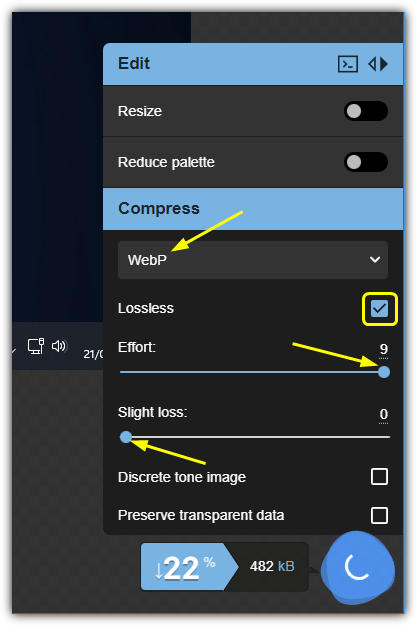
After dropping an image onto the browser window or loading it manually, select OxiPNG or WebP from either the left or the right dropdown menu. For OxiPNG, just slide the Effort slider to 3 to hopefully get a few more KB savings over the default of 2. For WebP, check the Lossless box, slide Effort to 9, and Slight loss to 0 (it appears to perform some light lossy compression).

It is useful that Squoosh shows what the changes to the compression settings do to the size of the image file before you download it. This is a potential saver of time and downloading multiple images just to see what setting works best.
5. OptiPNG (PNG)
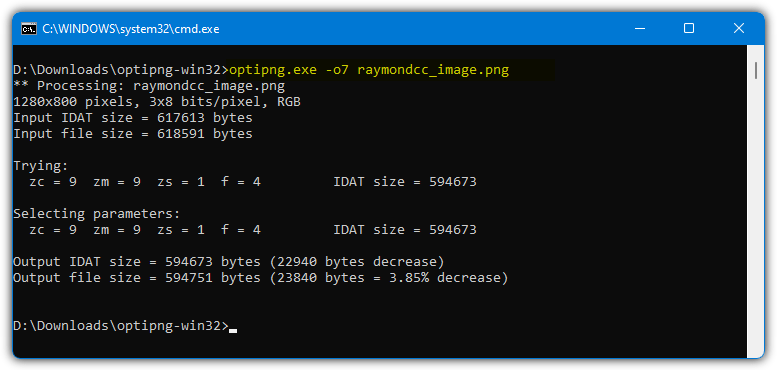
OptiPNG is another open source command line PNG compressor that supports Windows and Linux. In addition to directly compressing a PNG, it can also convert BMP, GIF, PNM, and TIFF to compressed PNG. The highest level of compression is the “very Slow” 07 although the default is 02.
OptiPNG maximum compression command:
optipng.exe -o7 file.png

6. IrfanView (PNG and WebP)
IrfanView is one of the most popular and best image viewers for Windows and has been for many years. A powerful feature in IrfanView is the batch editor that can edit multiple files with tons of different settings. It also includes the ability to simply compress PNG and WebP files using either lossy or lossless methods.
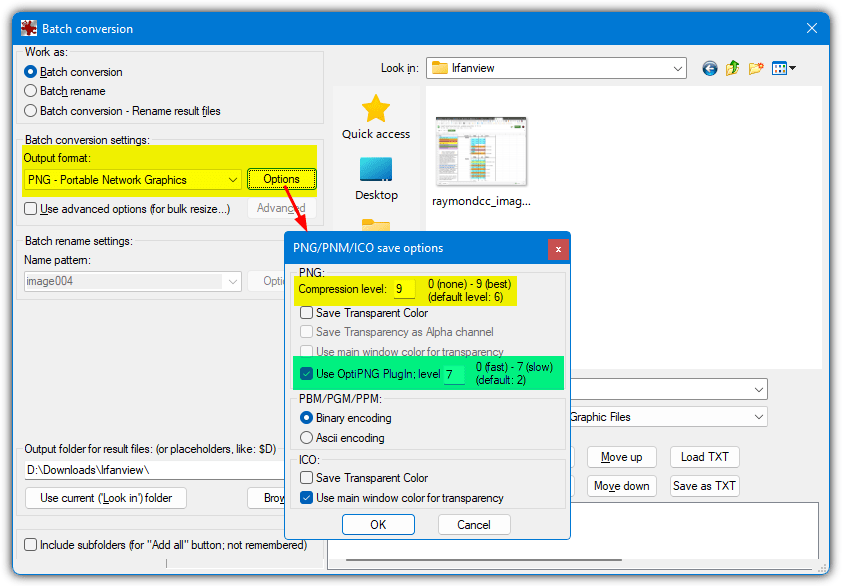
Note the OptiPNG plugin requires downloading and installing the IrfanView Plugins pack (which is recommended anyway). The internal PNG compressor doesn’t compress that great so the OptiPNG plugin is required to get good results. Once IrfanView is open, press B to open the batch conversion window. Firstly, browse for your image(s) and use the buttons to add what you want to the input list.

For PNG, select PNG from the Output format dropdown. Select Options to the right, check the OptiPNG box and set the level to the maximum of 7. Press OK and then Start Batch. You can try the internal “Compression level” at the top with a setting of 9 although it won’t compress the images nearly as much as OptiPNG.

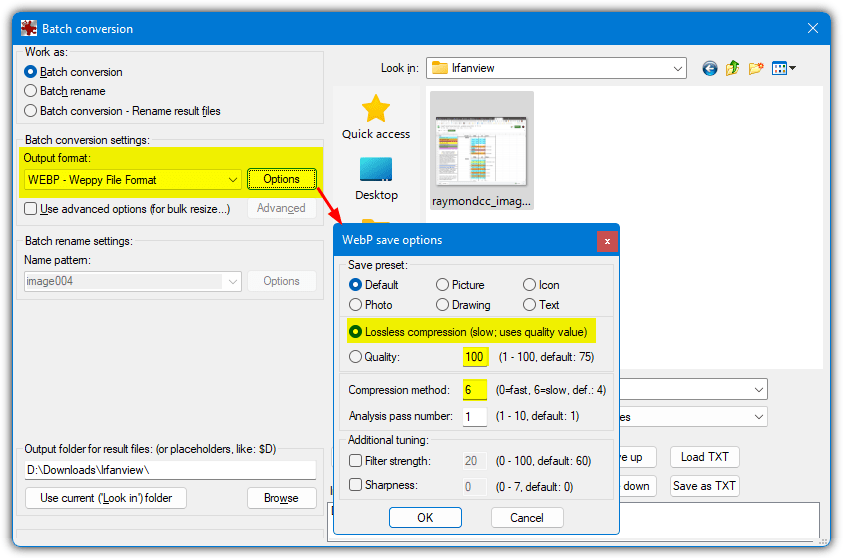
For WebP, choose WebP from the dropdown. Press Options and enable Lossless compression with a Quality of 100. Also, set the Compression method to 6 as it may shave off a few KB from larger images. Then start the conversion.
7. cWebP (WebP)
This is the official WebP compression tool from Google and the suite contains tools to encode, decode, analyze, mux, and compare WebP images among other things. cWebP is the encoding tool to use. As mentioned earlier, WebP can have compressed images using lossy or lossless methods, so we need to tell cWebP to use lossless compression.
cWebP maximum compression command:
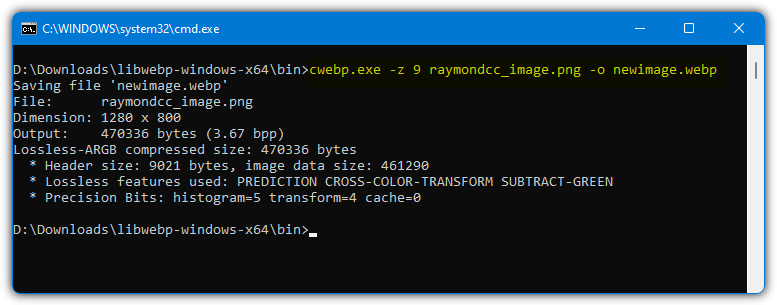
cwebp -z 9 image.png -o outfile.webp

There is another lossless compression command although this one can sometimes produce slightly larger file sizes:
cWebP -lossless -q 100 image.png -o outfile.webp
8. OxiPNG (PNG)
This is another open source cross platform PNG compressor for the command line. Unlike some other tools listed here, OxiPNG is actually relatively up to date and the last update at the time of writing was in 2021. OxiPNG is also the main PNG compression method in the Google Team’s online image compressor, Squoosh.
Although OxiPNG has compression settings going from 1 to the maximum of 6, the developer says going past 4 is unlikely to yield any better results. The setting of 4 has also been deprecated in a recent version, so the recommended maximum compression setting should nowadays be 3.
OxiPNG Maxiumum compression command:
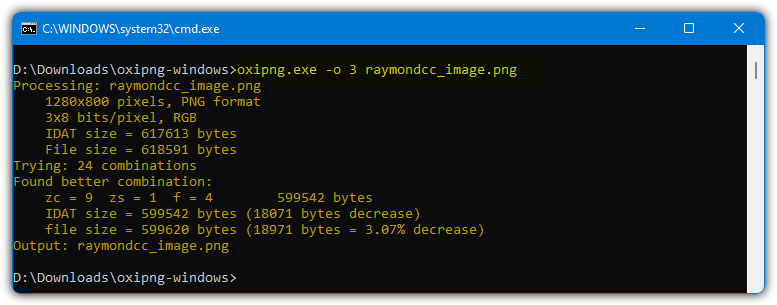
OxiPNG -o 3 image.png

9. PngOptimizerCL and PngOptimizer (PNG)
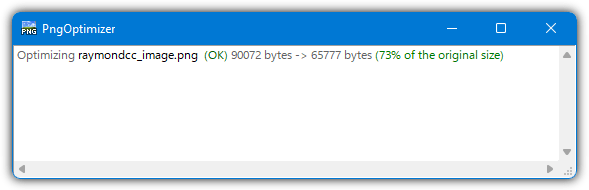
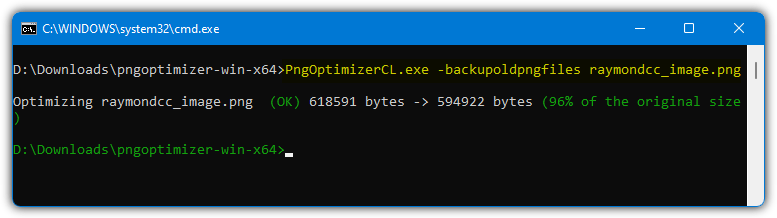
These tools are essentially the same, it’s just one is built with a graphical user interface while the other works from the command line. They will both produce the same results. All you have to do with PngOptimizer GUI version is drag the images to compress them onto the program’s window. By default, it will create a backup of the original file but there are a few settings where it can be turned off.

The CL version runs from Command Prompt or batch scripts. You can either specify the exact file name to optimize or can even use the asterisk character as a wildcard. Both versions support input image formats GIF, BMP, and TGA as well as PNG. The settings in the GUI version are duplicated here as additional arguments.
PngOptimizerCL command:
PngOptimizerCL.exe [-BackupOldPngFiles] file.png

Download PngOptimizer and PngOptimizerCL
10. FastStone Photo Resizer and FastStone Image Viewer (PNG)
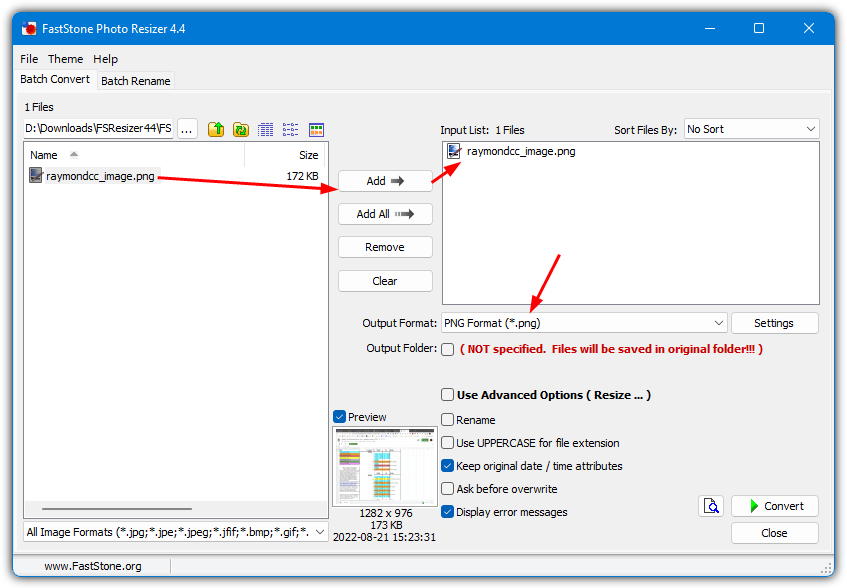
Both of these FastStone tools can compress PNG images using lossless and lossy compression. Photo Resizer is a batch editor and renamer where Image Viewer is just that and more of a general image viewing program. We’ll look at Photo Resizer although Image Viewer can compress the image using the extra options while saving the image file.

Use the internal file browser to locate your file(s), then click Add to put them into the Input list on the right. Select PNG as the output format from the dropdown, luckily, the maximum lossless compression method is used as the default. Use any additional output or rename options and then press Convert. Both programs will output the same file size when the same settings are used.
Download FastStone Photo Resizer | FastStone Image Viewer
11. TruePNG (PNG)
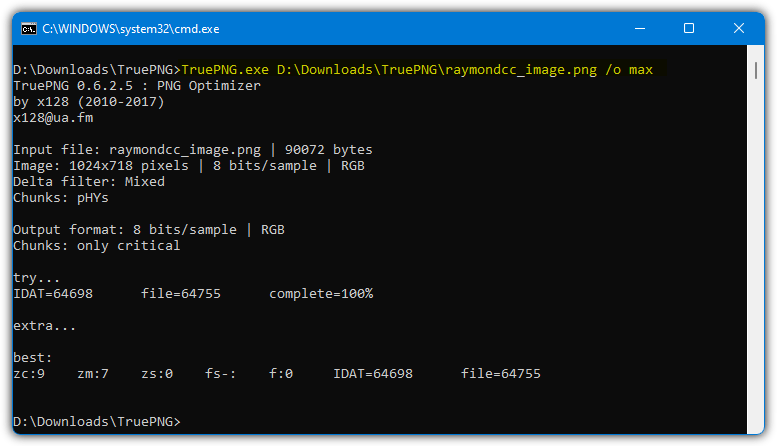
TruePNG only supports PNG files unlike some of the PNG compressors above that can convert from other image formats such as JPG and GIF into PNG if it is able to achieve a smaller file size. There are a number of options you can play with but a simple “/o max” or “/o4” argument will try to produce the best compression.
TruePNG maximum compression command:
TruePNG.exe input.png /o max [or /o4]




thanks
PunyPng isn’t available anymore.
ScriptPNG isn’t available anymore. The download link instead takes me to an unrelated Lossy PNG compressor called Pingo. Also, I couldn’t even test Pingo on my computer because its 64-bit only.
I originally used PngGauntlet for everything, but recently that program bricked itself on my Windows 10 laptop [read: within the past week]; any attempt to launch it leads to absolutely nothing happening, not even an error message. Reinstalling the program, updating and reinstalling .NET, and even reinstalling Windows system components did not help. Running as Administrator, running in compatibility mode, double clicking the executable itself and double checking the shortcuts did not help either.
I really wish the creator of the software would actually update the stupid thing. In the meantime, if anybody has a backup download/installation link for ScriptPNG, I would really appreciate it.
I’ve updated the ScriptPNG link with the latest download I could find from 2016.
PNGGauntlet works fine here on the latest Win 10 32-bit and 64-bit. Could be an issue specific to you. The developer hasn’t updated the program since 2012 so I doubt if anything new will be released now. Sadly it’s not open source so nobody else can carry on the project.
This is Quant – >>> pngquant.org/
And this is Gaundlet ->>> pnggauntlet.com/
The bad thing is that Gaundlet takes a lot of time 20m+
From my tests the best format is quant – > gaundlet – > quant with the follwing results:
stage0 – original ~ 15.455mb
stage1 – quantonly ~ 5.456mb
stage2 – quantgaundlet ~ 5.246mb
stage3 – quantgaundletquant ~ 4.797mb – From my point of view this is the best variant conv. time/quality
stage3.1 – quantgaundletquantgaundlet ~ 4.630mb
stage3.2 – quantgaundletquantgaundletquant ~ 4.427mb
stage3.3 – quantgaundletquantgaundletquantgaundlet ~ 4.268mb
stage3.4 – quantgaundletquantgaundletquantgaundletquant ~ 4.180mb
stage3.5 – quantgaundletquantgaundletquantgaundletquantgaundlet ~ 4.028
The other way around with gaundlet first is WORST, a lot of TIME is lost for nothing for example stage 2 is equal with stage 6 and stage 6 takes 40 minutes
stage4 – gaundletonly ~ 12.703mb
stage5 – gaundletquant ~ 5.456mb
stage6 – gaundletquantgandlet ~ 5246mb
CompressPNG.com, when it is online, compresses up to 20 images at a time, and allows you to the compression (colour count) if the file is sill too large.
I don’t work for them, but have compressed 1000’s with them.
The optimizers are often impractically slow when dealing with large images that aren’t expected to be viewed that many times. 24-bit truecolor screenshots with sharp edges, especially where fonts don’t have anti-aliasing, can typically be reduced in size by switching off PNG prediction (none, sub, paeth). If your imageset is a guide/review with most images of this kind, then you can batch convert all of them in FastStone Image Viewer and improve their size and decoding speed. Sometimes scans without any transparency get saved as a layer with alpha by some software. They can be made smaller by flattening the image to background beforehand.
Well this was not good at all! I just wasted 15 hours of compressing PNG files with PNGAUNTLET and FileOptimizer, only to see Googles Page Speed still complaining about compression. So I checked a file, and either PNGAUNTLET or Fileoptimizer reduzed my 400kb PNG by a single byte! So I downloaded one of the other tools PNG Optimizer, same there. This PNG doesnt seem to compress with windows compression tools.
I tried the compressor.io website and it compresses the image by 90% wooosh… Fuck!
I am beginning to think that none of the windows apps are updated and are running old compression algorythms. I will download and check out one of the dos tools you have here since I post this, but if I do not come with an update after this post consider the windows tools useless by todays standards.
Kim Steinhaug
thanks!
ScriptPng worked best for my 20k photos. I tried them all.
CPUS will take a pounding at 100% for days if using 8 cores under. I switched to a super computer (4) e78860s a few hours it was done but not before I was sweating and my hearing went deaf from the turbo fans kicking in. If you use the above scriptPNG you should use
1) CPUID HWMonitor – MONITORS CPU TEMPS MUST HAVE
2) SpeedFan by almico.com/speedfan.php – configures temps of CPU/GPU etc
All in all watch those temps NOT the CPU at 100%. its the temps that will kill your comp.
Not for newbies! But works great under these conditions.
I’m pretty sure TinyPNG is using PNGoo with 128 colors, dithered based on the file size. I would have just used TinyPNG but I needed to work on ~1000 images.
With the simple images (charts) I was working with, I couldn’t really see any difference in the quality from the original ~500k image, the ~400k lossless compressed image from PNGGauntlet, and the ~200k lossy image from PNGGoo. I was able to eek out a few more K (~6%) by running first through PNGoo (128 colors, no dithering) and then through PNGGauntlet. Real numbers example: 581k -> 168k -> 157k (72% total decrease!)
Great list! You may check out resizeimage.net too, it can resize and optimize images in one step.
Hi Reymond,
I love your comparison articles – please keep them up!
I have done my own image compression comparison, and would love if you could have a peak in it.
myblog.chaiware.org/2013/09/best-lossless-image-size-reduction.html
I have signed up to your RSS.
Thanks for sharing, Raymond
I’ll try pngout for Mac OS X, it seems interesting.
I currently use compresspng to optimize. It is a fantastic online tool.
Nyc i am using pngout it consume processor so much during compression
Two other programs of interest:
* RIOT is useful to cut down on unnecessary extra colors ahead of additional compression. If the image looks the same to you with only 16 colors as with 256, that’s a big size difference.
* FileOptimizer – although it’s just a front end for some of the programs already discussed above
* Png Optimizer psydk.org/PngOptimizer.php probably not the same compression level, but will compress animated PNG files (APNG).
RIOT is a great plugin for irfanview
thanks Raymond for this info :)
Thanks for the update!
thanks a lot Raymond! just what i was looking for. pngout is really good. only thing lags is transparent color. but it is awesome that how this can save lot of bandwidth. really helpful post. thanks again.
thanks!! it help me alot..
Thanks mate!
thx ray~
PNG is the best image format in saving bandwidth :D Now you can crush it summore…